Hướng dẫn thêm nút Share, comment Zalo cho blogspot/ website chi tiết
Nếu như những nút chia sẻ của Facebook, Twitter hay G+ đã quá phổ biến đối với blogspot/website thì nút chia sẻ của Zalo hiện tại thấy rất ít blog sử dụng.Zalo là mạng xã hội của người Việt. Zalo được phát triển bởi VNG. Ngày nay Zalo được sử dụng khá phổ biến cho việc kinh doanh và phát triển thương hiệu.Vậy tại sao chúng ta không tận dụng nó để tăng traffic cho blog/web vì tại phần ứng dụng của nó cũng cung cấp một số tiện ích có thể tích hợp vào blog ví dụ như nút chia sẻ…
Cài đặt nút chia sẻ zalo gồm 2 trường hợp:
– Hướng dẫn tạo nút chia sẻ zalo mặc định cho blogspot website.
– Hướng dẫn tạo nút chia sẻ zalo tùy chỉnh cho blogspot website.
Hướng dẫn tạo nút chia sẻ zalo mặc định cho blogspot website
Bước 1: Truy cập https://oa.zalo.me/ và đăng nhập vào tài khoản zalo của mình.
Bước 2: Hãy tạo cho mình một Official Account nếu bạn đã có thì bỏ qua bước này.
Chọn loại tài khoản phù hợp với blog của mình.
Sau khi tạo xong bạn sẽ có một giao diện như thế này
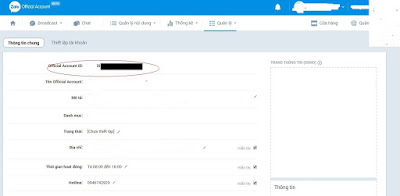
Bước 3: Bạn chọn mục Quản lý -> Thông tin tài khoản để lấy Official Account ID
Bạn cần ghi nhớ Official Acecount ID trong phần khoanh đỏ để dùng cho code sau này.
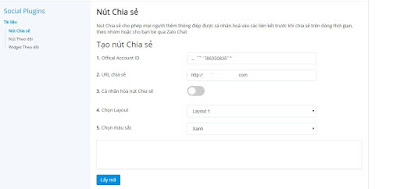
Bước 4: Tiếp theo bạn truy cập vào https://developers.zalo.me/docs/social/share
Trong này sẽ cho bạn tạo nút chia sẽ, nút theo dõi và widget cho Official Account của mình.
Ở đây mình sẽ chọn nút chia sẽ. Điền đầy đủ thông tin theo yêu cầu.
Sau khi lấy mã bạn sẽ được file javascript và đoạn mã HTML để cài vào blog.
+ Dán file js vào trước thẻ </body>
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Lưu ý:File js có thể dùng async='async'
Hoặc dùng javascript sau thay cho file js trên
<script>
if (!window.disableZalo && window.innerWidth > 600) {
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)){ return; }
js = d.createElement(s); js.id = id;js.async=true;
js.onload = function(){
// remote script has loaded
};
js.src = "//sp.zalo.me/plugins/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'zalo-jssdk'));
}
</script>
+ Dán đoạn html sau vào nơi cần hiển thị nút chia sẻ.
<b:if cond='data:blog.pageType == "item"'>
<div class="zalo-share-button" expr:data-href="data:post.canonicalUrl" data-oaid="ID của Trang" data-layout="1" data-color="blue" data-customize="false"></div>
</b:if>
Thay ID của Trang thành Official Acecount ID ở bước 3.
Trong đó:
– data-layout: Nút chia sẻ bào gồm biểu tượng Zalo và nội dung "Chia sẻ"
Mặc định: nút chia sẻ chỉ chứa biểu tượng Zalo
– data-oaid: Zalo Official Account ID
– data-customize: true/false. Mặc định: false.
Nếu thiết lập true, layout mặc định của nút Chia sẻ sẽ không hiển thị,
nhà phát triển có thể tùy chỉnh nút Chia sẻ theo cách riêng của họ.
– data-href: URL muốn chia sẻ.
Ví dụ đoạn mã hoàn chỉnh có dạng:
<b:if cond='data:blog.pageType == "item"'>
<div class="zalo-share-button" expr:data-href="data:post.canonicalUrl" data-oaid="579745863508352884" data-layout="1" data-color="blue" data-customize="false"></div>
</b:if>
Lưu ý: Phần data-layout có 4 kiểu nút tương ứng với 1, 2, 3, 4 để bạn lựa chọn do vậy bạn có thể tự thay đổi từ 1-4 theo ý thích.
Hướng dẫn tạo nút chia sẻ zalo tùy chỉnh cho blogspot website
Các bước cũng gần tương tụ như trường hợp cài đặt nút chia sẻ zalo mặc định chỉ khác đôi chút.
Bước 1;Thêm CSS
.rrssb-zalo{cursor:pointer}
.rrssb-zalo a{background-color:#018fe5;padding:6px 10px 0 0;border-radius:3px}
.rrssb-zalo svg{height:18px;margin-top:6px;margin-left:10px}
.zshare-zalo{display:inline-block;cursor:pointer;border-radius:3px;height:20px;background:#008fe5;color:#fff;padding:0 5px}
.zshare-zalo:hover{background:#0c7abf}
.zshare-zalo svg{margin-top:1px}
.zshare-label{display:inline-block;font-weight:bold;font-size:13px;line-height:16px;height:20px;vertical-align:top;color:white;margin-left:3px;margin-top:6px}
Bước 2:Thêm file js trước </body>
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Bước 3:Thêm nút chia sẻ zalo vào vị trí bạn muốn
<b:if cond='data:blog.pageType == "item"'>
<div class="rrssb-zalo">
<a class="zalo-share-button" expr:data-href="data:post.canonicalUrl" data-oaid="Zalo Official Account ID của bạn" data-layout="icon-text" data-customize="true">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 150.3 149.9" enable-background="new 0 0 150.3 149.9" xml:space="preserve" style="height: 18px;">
<g id="Layer_1">
</g>
<g id="Layer_2">
<g>
<path fill="#FFFFFF" d="M128,70.3c-2.4,0-4.3,1-5.6,3c-1.2,1.8-1.8,3.9-1.8,6.4c0,2.6,0.6,4.8,1.7,6.5c1.3,2,3.2,3.1,5.7,3.1
c2.4,0,4.3-1,5.7-3.1c1.2-1.8,1.7-3.9,1.7-6.5c0-2.5-0.6-4.6-1.8-6.4C132.2,71.3,130.4,70.3,128,70.3z" />
<path fill="#FFFFFF" d="M65.3,70.7c-2.3,0-4.2,0.9-5.5,2.8c-1.2,1.7-1.8,3.7-1.8,6.2c0,2.5,0.6,4.6,1.7,6.3
c1.3,1.9,3.2,2.9,5.6,2.9c2.3,0,4.2-1,5.5-3c1.1-1.7,1.7-3.8,1.7-6.2c0-2.4-0.6-4.4-1.8-6.1C69.4,71.7,67.6,70.7,65.3,70.7z" />
<path fill="#FFFFFF" d="M75.1,0C33.6,0,0,32.3,0,72.2c0,20.9,9.3,39.8,24.1,52.9l-1.3,24.8l22.1-11.7c9.3,3.9,19.5,6.1,30.3,6.1
c41.5,0,75.1-32.3,75.1-72.2C150.3,32.3,116.6,0,75.1,0z M37.7,98.8H14.5c-5.4,0-8.1-1.9-8.1-5.8c0-1.8,1.1-4.2,3.2-7l20.7-27.4
H15.4c-5.5,0-8.2-1.7-8.2-5.2c0-3.5,2.7-5.3,8.2-5.3H35c6.6,0,9.9,1.9,9.9,5.6c0,1.7-1.1,4-3.4,7.1L21.3,88.1h16.3
c5.5,0,8.2,1.8,8.2,5.3C45.9,97,43.2,98.8,37.7,98.8z M83.8,91.1c0,5.5-1.8,8.2-5.5,8.2c-2.4,0-4.2-1.3-5.4-3.9
c-2.3,2.9-5.5,4.3-9.4,4.3c-5.2,0-9.4-2.1-12.6-6.2c-3-3.8-4.5-8.4-4.5-13.6c0-5.3,1.6-9.9,4.7-13.7c3.3-4.1,7.6-6.2,12.8-6.2
c3.8,0,6.8,1.3,9,4c1.3-2.4,3.1-3.6,5.4-3.6c3.7,0,5.5,2.7,5.5,8.1V91.1z M103.1,91.1c0,5.5-1.8,8.2-5.5,8.2
c-3.8,0-5.6-2.7-5.6-8.2V52.6c0-5.5,1.9-8.2,5.6-8.2c3.7,0,5.5,2.7,5.5,8.2V91.1z M128,99.9c-5.7,0-10.3-1.9-13.9-5.8
c-3.5-3.8-5.2-8.5-5.2-14.3c0-5.7,1.7-10.5,5.2-14.2c3.6-3.9,8.2-5.8,13.9-5.8c5.7,0,10.3,1.9,13.9,5.8c3.4,3.8,5.1,8.5,5.1,14.3
c0,5.8-1.7,10.5-5.1,14.3C138.3,98,133.7,99.9,128,99.9z" />
</g>
</g>
<g id="Layer_3">
</g>
</svg>
<span class="zshare-label" style="">Chia sẻ</span>
</a>
</div>
</b:if>
+ Với code trên bạn có thể tùy biến theo ý mình dựa vào css
<div class="rrssb-zalo">
<a class="zalo-share-button" expr:data-href="data:post.canonicalUrl" data-oaid="Zalo Official Account ID của bạn" data-layout="icon-text" data-customize="true">
Vị trí bạn tùy biến theo sở thích
<span class="zshare-label" style="">Chia sẻ</span>
</a>
</div>
Chúc các bạn thành công !










0 Response to "Hướng dẫn thêm nút Share, comment Zalo cho blogspot/ website chi tiết"
Post a Comment