Cách hiển thị lượt xem bài viết cho Blogspot vơi Firebase
9.2.23
Cập nhật :
Add Comment
Chào các bạn! Trong bài viết này mình sẽ chia sẻ về cách hiển thị lượt xem bài viết cho Blogger bằng Firebase bạn cùng mình xem nhé!
Mình thường thấy mọi người tìm kiếm về Cách thêm Bộ đếm lượt xem bài đăng trong Bài đăng trên Blogger nhưng hầu như không có giải pháp nào chính xác trên internet. Blogger có bộ đếm tích hợp nhưng nó không phải là " Lượt xem bài đăng ", mà nó là " (Tổng số) Lượt xem trang ". Mình cũng đã từng cố gắng để làm cho nó hiển thị lượt xem, nhưng không thành công. và rồi mình đã tìm ra được cách mà nó thể hiện như mình cần và nghĩ rằng mình sẽ chia sẻ cách làm của mình với bạn.
Cách thêm Bộ đếm lượt xem bài đăng trong Bài đăng trên Blogger.
Vui lòng làm theo các bước sau một cách cẩn thận để có được kết quả cuối cùng chính xác nhưng trước tiên hãy tạo một một bản sao lưu cho chủ đề của bạn nhé (để có gì không như mong muốn thì còn có cái mà backup hjhj).
I - Kiểu 1:
Bước 1 - Tạo tài khoản Firebase.
Điều đầu tiên bạn phải làm là tạo một tài khoản Firebase. Nếu bạn đã có thì hãy chuyển sang bước tiếp theo. Truy cập vào địa chỉ sau : https://console.firebase.google.com/project/_/firestore~2Fdata
Bước 2 - Tạo một dự án mới
Sau khi đăng nhập, hãy tạo một dự án mới bằng cách làm theo các hướng dẫn sau :
Nhấp vào "thêm dự án"
Nhập tên dự án và tiếp tục cho đến khi dự án được tạo. Bạn sẽ nhập dự án tự động.
Mở rộng thanh bên.
Chọn "Cơ sở dữ liệu thời gian thực"
Tạo cơ sở dữ liệu mới
Chọn "chế độ thử nghiệm" và nhấp vào "Bật"
Cập nhật Quy tắc của cơ sở dữ liệu bằng cách thay thế bằng mã dưới đây.{
"rules": {
".read": true,
".write": true,
}
}
Nhận id dự án từ "setting> project setting"
Xin chúc mừng! Bạn đã tạo thành công một Datebase để nó có thể làm việc được với cách thêm lượt xem.
Bước 3 - Cài đặt tập lệnh
Sau khi tạo dự án fFirebase thành công, chúng ta sẽ bắt đầu bước cuối cùng là thêm mã HTML, CSS & Javascript vào blogger.
Đăng nhập vào Blogger.com và điều hướng đến " Chủ đề ".
Nhấp vào biểu tượng mũi tên gần "TÙY CHỈNH"
Nhấp vào "Chỉnh sửa HTML"
Hãy dán đoạn mã sau ngay trên thẻ đóng </body>.
<!-- Post Views Script --><script type='text/javascript'>//<![CDATA[jQuery.getScript('//cdn.firebase.com/js/client/2.3.2/firebase.js').done(function() {$.each($("a[name]"),function(e,o){var t=$(o).parent().find("#postviews"),n=new Firebase("//xxxxxxx.firebaseio.com/pages/id/"+$(o).attr("name"));n.once("value",function(e){var a=e.val(),s=!1;null==a&&(a={},a.value=0,a.url=window.location.href,a.id=$(o).attr("name"),s=!0),t.text(a.value),a.value++,"/"!=window.location.pathname&&(s?n.set(a):n.child("value").set(a.value))})});});//]]></script><!-- Post Views Script by Blog -->{codeBox}
Thay thế id được đánh dấu bằng id dự án Firebase của bạn. Hãy chắc chắn rằng làm điều đó vì nó là một phần rất quan trọng.{alertWarning}
Bây giờ, điều cuối cùng là đặt mã sau bên trong vị trí chứa bài đăng nơi bạn muốn hiển thị số lượt xem bài đăng của mình.
<a expr:href='data:post.Url' expr:name='data:post.id'><span id='postviews' title='Views'/></a>{codeBox}
I - Kiểu 2 :
Tạo tài khoản Firebase
Bước 1: Bạn truy cập vào trang chủ Firebase, login bằng tài khoản Google(Các bạn chuyển sang tiếng việt dễ thao tác).
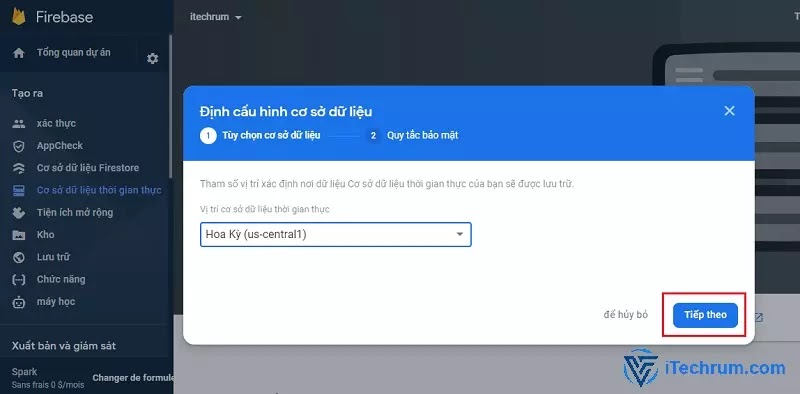
Bước 2: Các bạn nhấn vào chữ Thêm dự án. Bước 3: Nhập tên dự án ➔ Tiếp tục. Bước 4: Tắt Google Analytics cho dự án này ➔ Tạo một dự án. Bước 5: Bạn đợi môt chút rồi nhấn Tiếp tục. Bước 6: Tại giao diện chính bạn vào dòng Cơ sở dữ liệu Firestore ➔ Tạo cơ sở dữ liệu. Bước 7: ấn Tiếp tục ➔ Cho phép. Bước 8: Bạn chuyển sang dòng Cơ sở dữ liệu thời gian thực ➔ Tạo cơ sở dữ liệu ➔ Tiếp theo ➔ Activer. Bước 9: Tại tab Quy tắc bạn xóa hết dòng code đi và thay thế bàng dòng code bên dưới, xong nhấn Publier.
{
"rules": {
".read": true,
".write": true
}
}
Cài đặt bộ đếm lượt xem vào blogger
Bước 1: Cách thêm Font Awesome & jQuery. Nếu Blog của bạn đã có rồi thì bỏ qua bước này.
Thêm đoạn mã dưới trên thẻ đóng </head>.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'/>
.post-views {font-size: 13px;color: var(--meta-color);position: relative;display: inline-block;top:3px;}
<script>//<![CDATA[
$(function() {
function post_views() {
jQuery.getScript('https://cdn.firebase.com/js/client/2.3.2/firebase.js').done(function() {
$.each($(".post-views"), function(i, e) {
var elem = $(e).find("#postviews"),
rel = $('link[rel="canonical"]').attr("href"),
blogStats = new Firebase("https://itechrum-3573b-default-rtdb.firebaseio.com/" + $(e).attr("data-id"))
blogStats.once("value", function(snapshot) {
var data = snapshot.val(),
isnew = false
if (data == null) {
data = {}
data.value = 0
data.url = $(e).attr("data-href")
data.id = $(e).attr("data-id")
isnew = true
}
elem.text(data.value)
data.value++
if (window.location.pathname != "/" && $(e).attr("data-href") == rel) {
if (isnew) {
blogStats.set(data)
} else {
blogStats.child("value").set(data.value)
}
}
})
})
})
}
post_views();
var id = $('div').attr("data-id");
$('div.post').attr('data-view', id);
})
//]]></script>
<div class='align-right'>
<div class='post-views' expr:data-href='data:post.url.canonical' expr:data-id='data:post.id'> <i class='far fa-eye'/> <span id='postviews'/> Views</div>
Bước 5: Cuối cùng ấn Lưu lại và kiểm tra thành quả.
Kết luận:
Nếu bạn có bất kỳ câu hỏi nào về nó thì hãy bình luận bên dưới. Chúng tôi sẵn lòng dành thời gian để giúp bạn.
























0 Response to "Cách hiển thị lượt xem bài viết cho Blogspot vơi Firebase"
Post a Comment